Styleguides, Markenrichtlinien und Gestaltungsrichtlinien haben alle ungefähr dasselbe Ziel: Designer anzuleiten, wie sie mit den Assets einer Marke arbeiten sollen. Sie sind die Leitplanke und sorgen dafür, dass die Marke immer auf die richtige Art und Weise kommuniziert wird, sodass sie stets leicht erkennbar ist.
Eine Marke zu erschaffen ist nicht unbedingt eine einfache Aufgabe. Noch schwieriger ist es, ein einheitliches Erscheinungsbild der Marke über eine Vielzahl von Publikationen und Formaten hinweg zu bewahren. Was auf einer Webseite gut aussieht, kann zum Beispiel auf einer Visitenkarte völlig falsch oder unpassend wirken.
Und wenn man mit vielen digitalen Inhalten arbeitet, wird es noch schwieriger. Wenn nur ein klassischer PDF-Leitfaden existiert, hat man meistens Pech gehabt und er behandelt nicht wie Buttons auf der Website auszusehen haben. Oder er ist nicht mehr up to date. Wer weiß das schon? Dem PDF sieht man das ja nicht direkt an. Und nur wenige Leitfäden haben eine Versionsnummer und selbst wenn, kannst du nicht wissen, ob in der Zwischenzeit eine neue Version veröffentlicht wurde.
Was ist ein Living Styleguide?
Hier kommt der Living Styleguide ins Spiel. Er berücksichtigt nicht nur die besonderen Anforderungen von Websites und berücksichtigt diese, zusätzlich zu den Elementen des klassischen Styleguides, sondern er „wohnt“ (lebt) auch direkt auf der Webseite selbst, was ihn zu einer sehr zentralen Ressource macht. Aber das ist noch nicht alles.
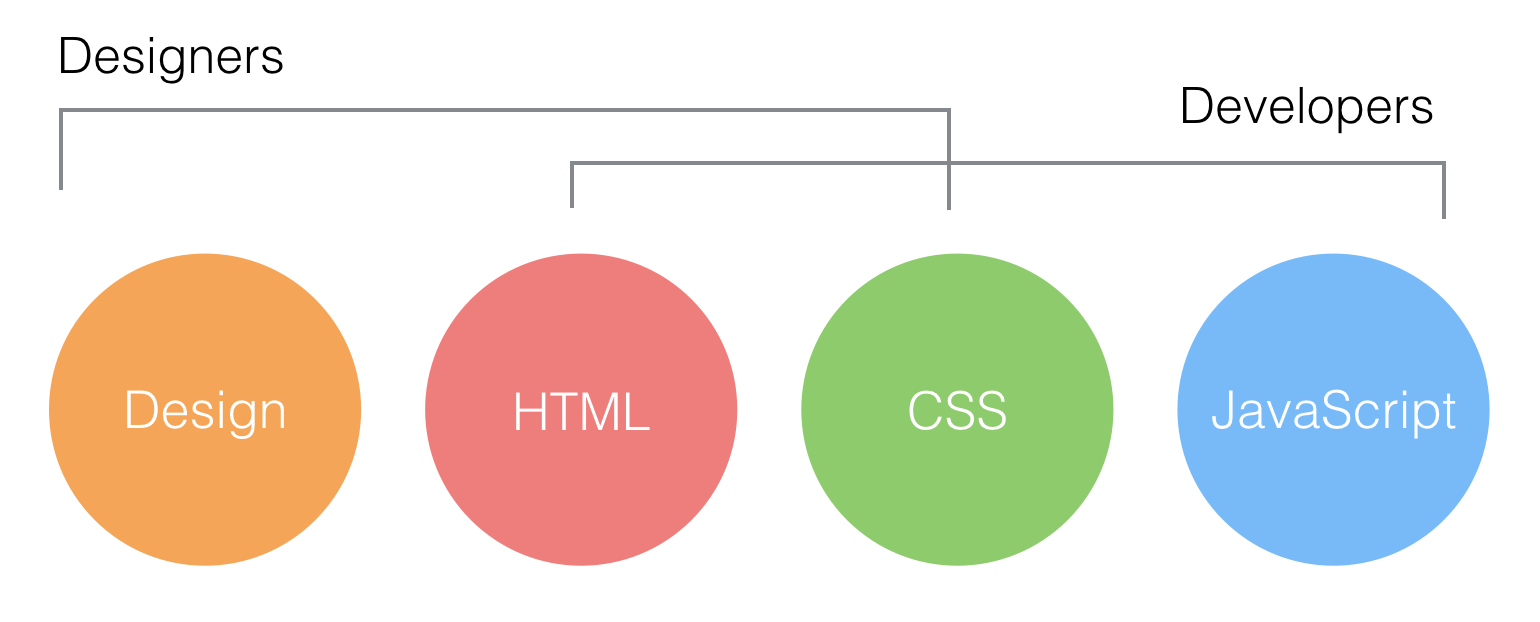
Was ihn besonders macht, ist, dass er mit echtem HTML und CSS umgesetzt wird. Das bedeutet, dass die einzelnen, interaktiven Elemente nicht nur statisch beschrieben, sondern auch programmiert sind. Das tatsächliche Aussehen, Verhalten und die Haptik können direkt im Styleguide erlebt werden.
Kollaboration
Der lebende Styleguide enthält auch wiederverwendbare Codeschnipsel für alle Komponenten, die dann von den Webentwicklern 1 zu 1 aus dem Styleguide für das Webprojekt übernommen werden können. Dies wird auch Styleguide Driven Development (SDD) genannt. Für uns beginnt jedes Projekt mit dem Styleguide. Er ist die wahre Grundlage jeder professionellen (und gut wartbaren) Website.

Im Laufe eines Webprojekts werden zahlreiche, oft minimale Änderungen am Design vorgenommen. Diese alle im Detail zu dokumentieren, ist in einem größeren Team nicht möglich, wie Projekte zeigen. Im Laufe der Zeit geht der Überblick verloren und die Inkonsistenz klopft an die Tür, was die Projekte oft in einem unstrukturierten Zustand zurücklässt. Nachträgliche Korrekturen sind nur mit erhöhtem Aufwand möglich, die Prozesse werden komplizierter und die Fertigstellung verzögert sich. Das macht auch die Wartung auf lange Sicht schwieriger. Und wir haben das Thema Benennung der CSS-Klassen noch nicht mal erwähnt.
Mit einem lebenden Styleguide lassen sich komplexe Projekte schneller, sauberer und effizienter organisieren und umsetzen. Er wird die einzige und zentrale Informationsseite für Grafikdesigner, Entwickler und alle anderen am Arbeitsablauf Beteiligten sein. Und alle Änderungen werden während des gesamten Projekts in Echtzeit auf alle Komponenten übertragen.
Auch externe Agenturen und Dienstleister werden davon profitieren, denn sie können in der Gewissheit arbeiten, dass sie nicht wieder falsche oder alte Stile einführen, weil sie direkten Zugriff auf die aktuell gültigen Designrichtlinien haben. Das erspart allen Beteiligten unnötige Unsicherheiten, endlose und schmerzhafte Überarbeitungen von Details und bringt Freude in den Arbeitsprozess, weil sich alle darauf konzentrieren können, großartig zu sein in dem, was sie tun. Dass dies zu überragenden Ergebnissen führt und gleichzeitig Geld spart, muss eigentlich nicht gesagt werden.
Was kann in einen lebendigen Styleguide aufgenommen werden?
Kurz gesagt: alles. Es kann tatsächlich ein wenig überwältigend wirken und eine ziemliche Herausforderung darstellen, alles in einer logischen Struktur darzustellen. Das hängt ganz von der Marke und dem Projekt ab. Ein guter Ansatz ist es, eine klare Navigation und nicht zu viele Unterseiten einzubauen.
Allerdings sollten zumindest grundlegende Elemente wie Farben, Schriftarten und die Verwendung des Logos und von Schaltflächen für Web- oder Digitalprojekte enthalten sein.
Schau dir unseren Styleguide an, um eine Idee zu bekommen: https://www.dipuentes.com/style-guide
Vorteile eines Living Styleguide
Was sind also die Vorteile eines Living Styleguides? Wir schlüsseln sie auf:
Für alle Projektbeteiligten
Mehr Konsistenz und gleichbleibende Qualität
Der Living Styleguide ist die zentrale Anlaufstelle für alle Designrichtlinien und Markendefinitionen, die immer aktuell ist. Wenn er wirklich mit ganzem Herzen angenommen wird, ist er die gültige Grundlage für alle zukünftigen (Web-)Projekte. Er garantiert absolute Konsistenz und gleichbleibend hohe Qualität – auch bei großen Projekten.
Akzeptanz im Webumfeld
Da der Styleguide mit HTML und CSS erstellt wird, werden alle Komponenten bereits so dargestellt, wie sie tatsächlich sind. Es besteht keine Notwendigkeit mehr für Abstraktionsarbeit (Prototyping). Alle Beteiligten können alle Elemente in ihrer natürlichen Umgebung und so, wie sie auf der endgültigen Website aussehen (bereits während der Entwicklung), sehen, interagieren und „fühlen“. Die Menschen können animierte Elemente (z. B. Hover- und Übergangseffekte) und andere Interaktionsmöglichkeiten (z. B. Formulare) sowie das responsive Verhalten des gesamten Projekts erleben. Die Kluft zwischen Design und Webentwicklung gibt es nicht mehr. Es wird den Designprozess drastisch beschleunigen, Feedbackschleifen reduzieren und den Genehmigungsprozess vereinfachen, weil es keine Überraschungen mehr gibt, sobald die Leute die Elemente in einem echten Browser sehen.
Automatisierte Anpassungen
Der Living Styleguide ist die zentrale Referenz für alle Elemente. Eine Änderung dort wirkt sich automatisch auf alle Elemente auf allen Seiten aus. Wenn zum Beispiel eine Farbe auf einer Schaltfläche global geändert wird, passen sich die betroffenen Elemente entsprechend an.
Vereinfachte Kommunikation
Ob Konzept, Design, Webentwicklung oder Kunde – mit dem Living Styleguide haben alle einen gemeinsamen Referenzpunkt für die interdisziplinäre Kommunikation. Das vereinfacht die Kommunikation und fördert das gegenseitige Verständnis.
Multikanalfähigkeit
Der Living Styleguide kann für die gesamte Marken- und Unternehmenskommunikation verwendet werden. Es kommt auf den Umfang der Marke und des Unternehmens an. Der Living Styleguide kann nicht nur Web- oder digitale Elemente umfassen, sondern auch alle anderen Marken-Assets, sogar für Printprojekte.
Für Kunden
Näher am Projekt
Durch den Living Styleguide ist der Kunde näher am Entwicklungsprozess. Er kann jederzeit einen Blick auf das Design und die Umsetzung der einzelnen Elemente werfen und direktes Feedback geben – nach dem Prinzip „standing on same ground“.
Ein Styleguide für alle Projekte
Mit einem tief verankerten, lebendigen Styleguide können verschiedene Projekte – gleichzeitig – auf der Basis des gemeinsamen Standards realisiert werden. Er garantiert ein einheitliches Erscheinungsbild über alle Website-Projekte hinweg.
Für Konzept & Design
Perfekte Dokumentation für Übergaben
Mit einem umfangreichen Styleguide wird ein perfekter Überblick über alle Komponenten inklusive detaillierter Beschreibungen gegeben. Er bietet eine schnelle Orientierung für neue Experten, die in das Projekt einsteigen. Es müssen keine PDFs gesucht und verschickt werden. Ein einziger Link genügt, und schon ist alles klar.
Schnelle Aktualisierungen und Anpassungen
Neue Elemente oder Änderungen an bestehenden Elementen sind in der Sekunde verfügbar, in der sie im Styleguide veröffentlicht werden. Wir empfehlen, Aktualisierungen zum Beispiel in einem begleitenden Slack-Channel zu publizieren.
Für die Webentwicklung
Weniger Entwicklungsaufwand
Entwickler verwenden einen einheitlichen Produktionscode, der im Styleguide hinterlegt ist und den sie wiederverwenden können. Das gilt besonders für Webflow, da der Webentwickler ganze Codeblöcke oder Symbole einfach kopieren und einfügen kann. Sogar über verschiedene Projekte hinweg. Das beschleunigt die Entwicklung enorm und reduziert den Entwicklungsaufwand und die visuellen Fehler erheblich. Wir stellen immer wieder fest, dass die hier gewonnene Zeit im Vergleich zu Drag-and-drop-Systemen in weitaus bessere Ergebnisse investiert werden kann. Der Detailgrad wird in die Höhe schnellen und das Ergebnis wird sich von der Masse abheben. That's our groove 🕺
Optimierte Abstimmung mit Konzept & Design
Die Entwickler werden frühzeitig in den Konzeptionsprozess einbezogen, um die Machbarkeit mit UX und Design zu klären. Das hilft, Missverständnisse bei der Abstimmung und Fehler oder zusätzlichen Aufwand bei der Webentwicklung zu minimieren. Insgesamt bringt es die Teams näher zusammen und das gegenseitige Verständnis wächst, was wiederum zu großartigen Ergebnissen führt und Grenzen in Bezug auf Qualität und Ergebnisse positiv beeinflusst.
Reduzierter Testaufwand
Elemente und Komponenten können direkt im Living Styleguide, also direkt auf der Website, getestet werden. Das reduziert den endgültigen Test- und Fehlerbehebungsaufwand für das Projekt.
Wenn du jetzt überzeugt bist, dass du einen Living Styleguide für dein eigenes Unternehmen und deine Marke entwickeln möchtest, dann zögere nicht, uns zu kontaktieren. Wir helfen dir gerne weiter.




